-

Heat your home with the surplus electricity from your photovoltaic system
Summary In this post I show how to use excess electricity from your photovoltaic system or a balcony power plant with an infrared heater to heat your apartment or house.…
-

Shelly 3EM, a photovoltaic system and HomeAssistant: Measuring electricity consumption correctly on a net basis
For whom is this description? Changelog 2023-07-03: Why can’t I see directly in the Shelly 3EM how much power I have fed in? Basically, it must be said that the…
-

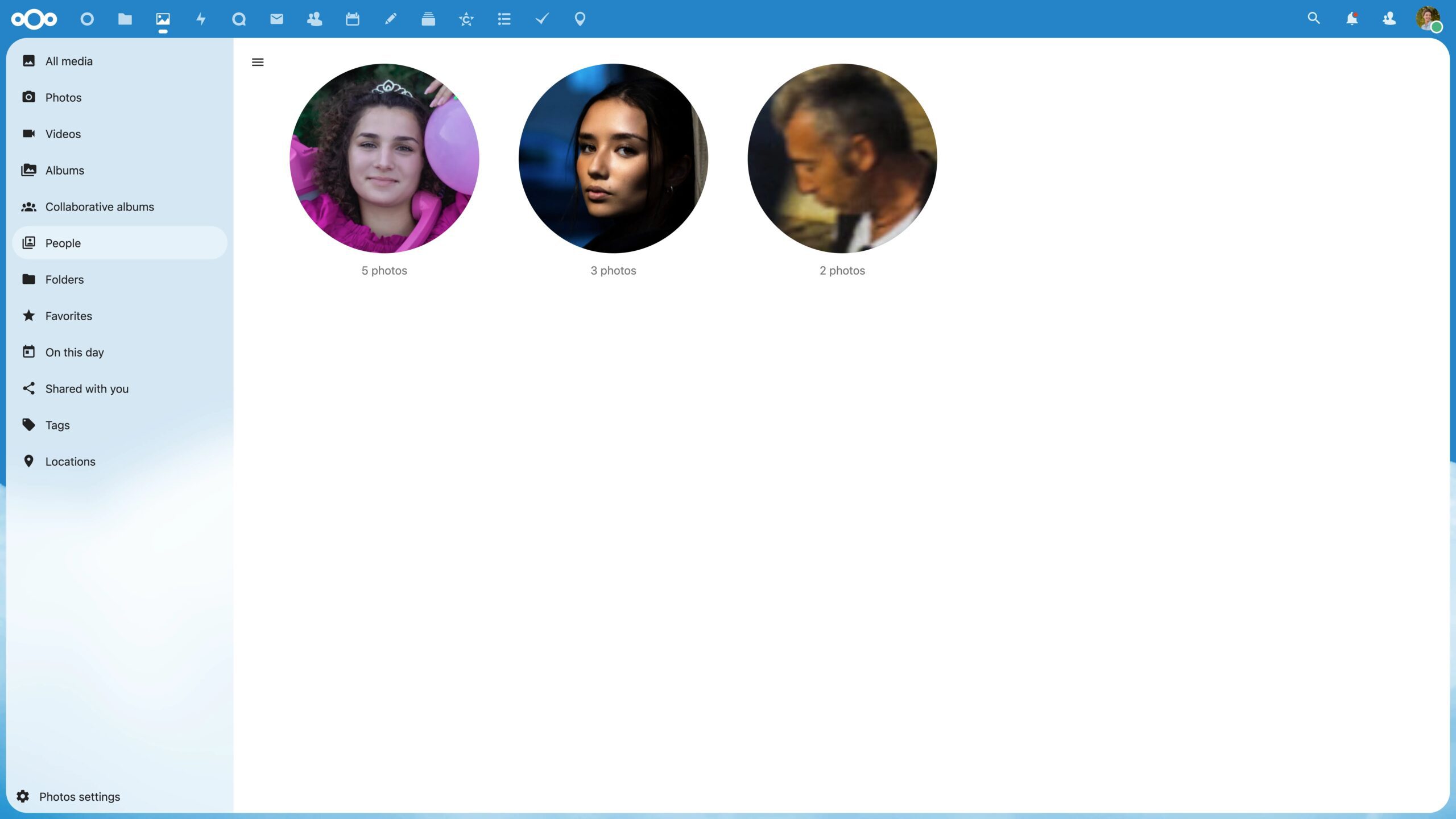
Nextcloud Face Recognition & Nextcloud Hub
Within Nextcloud 25 aka Hub 3 the photos app got many improvements (version 2.0). That includes a face & object recognition feature. Finally a plugin that is part of the…
-

Shelly 3EM in a condominium or rental apartment connecting
I will show you how in a rental / condominium can connect an electricity meter. This usually always works in the sub-distribution of your apartment. Thus, you have your consumption…
-

Docker: nextcloud-fpm updated!
I wasn’t really maintaining the iamklaus/nextcloud:fpm image. Frequently I received questions if I ever will maintain the fpm version at all. YES! All your requests motivated me to do this.…
-

Nextcloud Face Recognition: How to update
My Nextcloud docker image is build on top of the official image from nextcloud. I received some questions about how to update from one nextcloud version to the next. Here…
-

Open source face recognition for your family photos
NOTE: I have currently problems to compile DLIB. My base system does not allow to compile DLIB due to version problems. Therefore I cannot update the Nextcloud docker for face…
-

Mailclient GEARY on KALI Linux unable to store certificate
If you receive an error on Kali Linux using Geary as your mailclient like this: “Unable to store server trust exception; Couldn’t find a place to store the pinned certificate.”…
-

Log data from openweathermap.org with Python
The weather in Hamburg is always terrible. Cold, foggy, rainy. Really? Recently I moved from southern Germany to Hamburg, to the “north”. Everybody said the weather is terrible there. Really?…
-

Use Google Maps to optimize your commutes
In October 2017 I started a new job. For more than a year I had to commute by car every week from the north of Bavaria to Hamburg (Germany), because…
-

A social intranet with more than 10,000 users, powered by WordPress
This is just a pre version. I will update an enhance this post soon. If you have any questions, leave a comment and I will answer or update the post…
-

Simple HTML/Javascript countdown
For an internal event inside our company we needed countdown, showing how much time is left until the event starts. Since where are an international company, I had to take…
-

About Me
This page is all about learning some new web technology, web design and some search engine optimization, nothing more. By this, I will share recent projects and think they are…
-

Control garage door drive Rademacher S1 with a Raspberry Pi
Recently I bought a garage door drive from Rademacher (S1-650N-1). The purchase I made in the opinion, to be able to control this through the normal 433Mhz modules on the Pi.…
-

WordPress Plugin: Better Content
Whenever you use wordpress as somekind of a wiki or glossary, there might be some post that you would like to be informed about updates by others. This plugin adds…
-

Using custom fonts in WordPress Avada Theme
I love WordPress and I love the Avada Theme. Avada gives me tonnes of options to build a nice website in all my projects. But there is one thing that…
-

Live healthy – for 19,50 Euro
In todays homes, the quality of the air is very poor. Homes are getting more and more tight. Because we want so save energy and take care of the environment,…
-

Amazon Instant Prime on Apple TV 2
Update: Since October 2015, Amazon changed many things and added DRM to their content. With this update, you cannot watch videos anymore, using the plugin. You can follow the discussion…
-

jQuery/Html Fullscreen & Page In/Out Example
This is the combination of these two posts: FullScreen and Fade In/Out. Check out the download:
-

jQuery Example how to fade in / out a page
jQuery gives you a very easy api to fade in and out a page. This examples consists out of two html files. Download and unzip the files, open one of…
